|
 Filtros Multimedia mediante CSS's en IE: BasicImage
Filtros Multimedia mediante CSS's en IE: BasicImage
- Introducción
- Catálogo de Filtros
- 2.1 Alpha
- 2.2 Basic Image: Permite modificar varias características visuales del objeto a la vez:
- Color
- Rotación
- Opacidad
- true
- false
- 1 (true)
- 0 (false)
- 1 (true)
- 0 (false)
- 1 (true)
- 0 (false)
- Color en formato ARGB
- (ej: 0xEE99FFDD)
- 1 (true)
- 0 (false)
- 0 (transparente total)
- ...
- 100 (opaco total)
- (Porcentaje implícito)
- 0 (0º)
- 1 (90º)
- 2 (180º)
- 3 (270º)
- 1 (true)
- 0 (false)
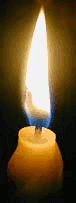
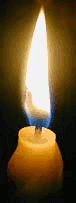
| Original | Transformación | ||||||||||||||||
 |
 |
||||||||||||||||
|
|
|
En la hoja de estilo asociada se le asigna el filtro Basic Image como una clase asociada a dicho contenedor:
#containerBassicimage1 Y en el HTML se pone la imágen o el objeto que deseemos dentro del contenedor con la clase asociada:
<div id="containerBassicimage1" > Finalmente, se puede embeber el filtro dentro del código HTML del elemento (mediante style), con lo que ya no sería necesario identificarle con un id: <div class="ejAreas1" style="width: 90%; -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(XRay=1)"; filter: progid:DXImageTransform.Microsoft.BasicImage(XRay=1); ">... </div> Y recordar que sólo en el caso de las imágenes no es necesario ponerlas dentro de un contenedor, sino que pueden tener el id directamente asociado: <img id="containerBassicimage1" src="images/vela.gif" alt="Aspecto con Filtro BasicImage" /></div> La forma de especificar la modificación de dos o más propiedades de la imágen u objeto es como sigue:
style="width: 90%; Nota: Al estar entre las comillas dobles de style, las comillas que se utilizan para definir el filtro deben ser simples. |
Atributos / Propiedades
| Atributo / Propiedad |
Valores | Descripción | Por defecto |
| enabled |
|
Determina si el filtro está habilitado. | true |
| grayscale |
|
Establece si se presenta el objeto en escala de gises. | |
| Invert |
|
Especifica si se invertirán los colores RGB del objeto. | |
| mask, maskcolor |
|
Especifica si se van a sustituir las áreas transparentes de una imágen con el color especificado en la propiedad maskcolor. | |
| mirror |
|
Especifica si se presentará la imágen especular del objeto. | |
| opacity |
|
Nivel de opacidad con la que se presenta el objeto. | |
| rotation |
|
Permite rotar el objeto según múltiplos de 90º. | |
| xRay |
|
Especifica si se le va a aplicar al objeto el efecto de Rayos-X (escala de grises definida por el complemento de la media de los componentes rojo y verde). |
| |
Alpha | Basic Image | Blur | Drop Shadow | Emboss | Engrave | |
| Glow | Light | Mask Filter | Motion Blur | Shadow | Wave |
| WebUsable.com | © Todos los derechos reservados. |
|