|
 Filtros Multimedia mediante CSS's en IE: Blur
Filtros Multimedia mediante CSS's en IE: Blur
- Introducción
- Catálogo de Filtros
- 2.1 Alpha
- 2.2 Basic Image
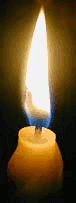
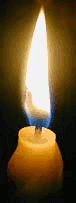
- 2.3 Blur: Modifica el aspecto del objeto haciendole borroso, como si estuviera fuera de foco:
- true
- false
- 1
- ...
- 100
- true
- false
- Color en formato ARGB
- (ej: 0xEE99FFDD)
| Original | Transformación | ||||||||||||||||
 |
 |
||||||||||||||||
|
|
|
En la hoja de estilo asociada se le asigna el filtro Blur como una clase asociada a dicho contenedor:
#containerBlur1 Y en el HTML se pone la imágen o el objeto que deseemos dentro del contenedor con la clase asociada:
<div id="containerBassicimage1" > Finalmente, se puede embeber el filtro dentro del código HTML del elemento (mediante style), con lo que ya no sería necesario identificarle con un id: <div class="ejAreas1" style="width: 90%; -ms-filter: 'progid:DXImageTransform.Microsoft.Blur(pixelRadius=3)'; filter: progid:DXImageTransform.Microsoft.BasicImage(XRay=1); ">... </div> Recordar que sólo en el caso de las imágenes no es necesario ponerlas dentro de un contenedor, sino que pueden tener el id directamente asociado: <img id="containerBlur1" src="images/vela.gif" alt="Aspecto con Filtro Blur" /></div> Nota: Recordar que all estar entre las comillas dobles de style, las comillas que se utilizan para definir el filtro deben ser simples. |
Atributos / Propiedades
| Atributo / Propiedad |
Valores | Descripción | Por defecto |
| enabled |
|
Determina si el filtro está habilitado. | true |
| pixelRadius |
|
Especifica el tamaño del pixelado con que se hará borroso el objeto. | |
| makeShadow, ShadowOpacity |
|
Determina si se mostrará objeto con sombra. |
| |
Alpha | Basic Image | Blur | Drop Shadow | Emboss | Engrave | |
| Glow | Light | Mask Filter | Motion Blur | Shadow | Wave |
| WebUsable.com | © Todos los derechos reservados. |
|