|
 Filtros Multimedia mediante CSS's en IE: Light
Filtros Multimedia mediante CSS's en IE: Light
- Introducción
- Catálogo de Filtros
- 2.1 Alpha
- 2.2 Basic Image
- 2.3 Blur
- 2.4 Drop Shadow
- 2.5 Emboss
- 2.6 Engrave
- 2.7 Glow
- 2.8 Light: Filtro que ilumina al objeto al que se aplica:
- true
- false
- red 0... 255
- blue 0... 255
- green 0... 255
- strength 0... 100 (entero)
- X1, Y1 (enteros) Coordenadas left y top de la fuente de luz (en pixes)
- Z1 (entero) Nivel de Eje-Z de la luz
- X2, Y2 (enteros) Coordenadas left y top del punto al que enfoca la luz (en pixes)
- red, green, blue (enteros) Valores de 0... 255, de los valores red, green, blue del color
- (entero) De 0... 100
- spread (entero) De 0... 90, especifica los grados del ángulo de la luz
- X, Y (enteros) Coordenadas left y top de la fuente de luz (en pixes)
- Z (entero) Nivel de Eje-Z de la luz
- X2, Y2 (enteros) Coordenadas left y top del punto al que enfoca la luz (en pixes)
- red, green, blue (enteros) Valores de 0... 255, de los valores red, green, blue del color
- strength (entero) De 0... 100
- lightnumber (entero) Identificador único de esta luz en concreto
- red, green, blue (enteros) Valores de 0... 255, de los valores red, green, blue del color
- absoluteBol Especifica si los valores red, green, blue del color son valores absolutos que reemplazan los valores en curso, o son relativos a añadir a los valores en curso:
- true
- false
- lightnumber (entero) Identificador único de esta luz en concreto
- strength (enteros) Valores de 0... 100
- absoluteBol Especifica si el valor de intensidad es un valor absoluto que reemplaza el valor en curso, o es relativo a añadir al valor ya existente:
- true
- false
- lightnumber (entero) Identificador único de esta luz en concreto
- X, Y (enteros) Coordenadas left y top de la fuente de luz (en pixes)
- Z (entero) Nivel de Eje-Z de la luz
- absoluteBol Especifica si se va a mover la luz de forma absoluta a las coordenadas especificadas, o de forma relativa a la posición previa de la luz:
- true
- false
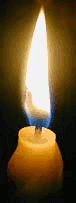
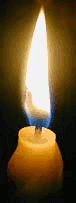
| Original | Transformación | ||||||||||||||||
 |
 |
||||||||||||||||
|
|
|
En la hoja de estilo asociada se le asigna el filtro Light como una clase asociada a dicho contenedor:
#containerLight1{ Y en el HTML se pone la imágen o el objeto que deseemos dentro del contenedor con la clase asociada:
<div id="containerLight1" > Por último, se puede embeber el filtro dentro del código HTML del elemento (mediante style):
<div style="width: 90%; Al estar entre las comillas dobles de style, las comillas que se utilizan para definir el filtro deben ser simples. Recordar que sólo en el caso de las imágenes no es necesario ponerlas dentro de un contenedor, sino que pueden tener el id directamente asociado: <img id="containerLight1" src="images/vela.gif" alt="Aspecto con Filtro Light" /></div> |
Atributos / Propiedades
| Atributo / Propiedad |
Valores | Descripción | Por defecto |
| enabled |
|
Determina si el filtro está habilitado. | true |
Métodos: Son propiedades del filtro Light que sólo se manejan mediante scripting:
| Método | Valores | Descripción | Por defecto |
| addAmbient( red, blue, green, strength ) |
|
Este método añade una luz ambiente no-direccional al objeto. | |
| addCone( X1, Y1, Z1, X2, Y2, red, green, blue, strength, spread ) |
|
Añade una luz direccional al objeto en forma de cono. | |
| addPoint( X, Y, Z, red, green, blue, strength ) |
|
Añade al objeto un punto radiante que emite luz en todas las direcciones. | |
| changeColor( lightnumber, red, green, blue, absoluteBol ) |
|
Métiodo para cambiar el color de la luz producida por el filtro en el objeto. | |
| changeStrength( lightnumber, strength, absoluteBol ) |
|
Métiodo para modificar la intensidad de la luz. | |
| moveLight(lightnumber, X, Y, Z, absoluteBol ) |
|
Mueve el foco o el orígen de la luz. | |
| clear() | Métiodo para eliminar todas las luces del objeto. |
Ejemplo de Filtro "Light" y Método "addAmbient"
Ejemplo de Filtro "Light" y Método "addCone"
Ejemplo de Filtro "Light" y Método "addPoint"
Ejemplo de Filtro "Light" y Método "changeColor"
Ejemplo de Filtro "Light" y Método "changeStrength"
Ejemplo de Filtro "Light" y Método "moveLight"
| |
Alpha | Basic Image | Blur | Drop Shadow | Emboss | Engrave | |
| Glow | Light | Mask Filter | Motion Blur | Shadow | Wave |
| WebUsable.com | © Todos los derechos reservados. |
|