|
 Filtros Multimedia mediante CSS's en IE: MotionBlur
Filtros Multimedia mediante CSS's en IE: MotionBlur
- Introducción
- Catálogo de Filtros
- 2.1 Alpha
- 2.2 Basic Image
- 2.3 Blur
- 2.4 Drop Shadow
- 2.5 Emboss
- 2.6 Engrave
- 2.7 Glow
- 2.8 Light
- 2.9 MaskFilter
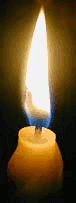
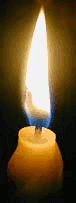
- 2.10 MotionBlur: Aplicando el filtro MotionBlur a un objeto se produce en él un efecto de estar en movimiento rápido:
- true
- false
- true
- false
- 0
- 45
- 90
- 135
- ...
- 360
- true
- false
| Original | Transformación | ||||||||||||||||
 |
 |
||||||||||||||||
|
|
|
En la hoja de estilo asociada se le asigna el filtro MaskBlur como una clase asociada a dicho contenedor:
#containerMotionblur1{ Y en el HTML se pone la imágen o el objeto que deseemos dentro del contenedor con la clase asociada:
<div id="containerMotionblur1" > Por último, se puede embeber el filtro dentro del código HTML del elemento (mediante style):
<div style="width: 90%; Al estar entre las comillas dobles de style, las comillas que se utilizan para definir el filtro deben ser simples. Recordar que sólo en el caso de las imágenes no es necesario ponerlas dentro de un contenedor, sino que pueden tener el id directamente asociado: <img id="containerMotionblur1" src="images/vela.gif" alt="Aspecto con Filtro MotionBlur" /></div> |
Atributos / Propiedades
| Atributo / Propiedad |
Valores | Descripción | Por defecto |
| enabled |
|
Determina si el filtro está habilitado. | true |
| add |
|
Define si la imágen en movimiento se solapa con la imágen original. | false |
| direction |
|
Ängulo de la dirección en que se propaga el efecto MotionBlur. | 270 |
| strength |
|
Determina con qué intensidad (distancia en pixels) se propaga el efecto. | false |
| |
Alpha | Basic Image | Blur | Drop Shadow | Emboss | Engrave | |
| Glow | Light | MaskFilter | MotionBlur | Shadow | Wave |
| WebUsable.com | © Todos los derechos reservados. |
|