|
 Filtros Multimedia mediante CSS's en IE: Wave
Filtros Multimedia mediante CSS's en IE: Wave
- Introducción
- Catálogo de Filtros
- 2.1 Alpha
- 2.2 Basic Image
- 2.3 Blur
- 2.4 Drop Shadow
- 2.5 Emboss
- 2.6 Engrave
- 2.7 Glow
- 2.8 Light
- 2.9 MaskFilter
- 2.10 MotionBlur
- 2.11 Shadow
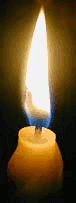
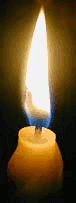
- 2.12 Wave: El filtro Wave simula un efecto de onda sinusoidal de (simulando la propagación del agua) sobre el objeto al que se aplica:
- true
- false
- true
- false
- 1
- 2
- ...
- (entero > 0)
- 0
- ...
- 100
- 0
- ...
- 100
- (Porcentaje implícito)
- 1
- 2
- ...
- (enteros > 1)
| Original | Transformación | ||||||||||||||||
 |
 |
||||||||||||||||
|
|
|
En la hoja de estilo asociada se le asigna el filtro Wave como una clase asociada a dicho contenedor:
#containerWave1{ Y en el HTML se pone la imágen o el objeto que deseemos dentro del contenedor con la clase asociada:
<div id="containerWave1" > Por último, se puede embeber el filtro dentro del código HTML del elemento (mediante style):
<div style="width: 90%; Al estar entre las comillas dobles de style, las comillas que se utilizan para definir el filtro deben ser simples. Recordar que sólo en el caso de las imágenes no es necesario ponerlas dentro de un contenedor, sino que pueden tener el id directamente asociado: <img id="containerWave1" src="images/vela.gif" alt="Aspecto con Filtro Shadow" /></div> |
Atributos / Propiedades
| Atributo / Propiedad |
Valores | Descripción | Por defecto |
| enabled |
|
Determina si el filtro está habilitado. | false |
| add |
|
Especifica si la imágen deformada por el filtro solapará a la imágen original. | false |
| freq |
|
Especifica el número de ondas a aplicar al objeto. | 3 |
| lightStrength |
|
Mide la diferencia de intensidad de la luz entre los picos y los valles de la sinusoide producida por la aplicación del efecto. | 100 |
| phase |
|
Establece en qué posición se inicia la sinusoide. | 0 |
| strength |
|
Mide la intensidad (distancia en pixels) con que se propaga la onda. | 1 |
| |
Alpha | Basic Image | Blur | Drop Shadow | Emboss | Engrave |
| Glow | Light | MaskFilter | MotionBlur | Shadow | Wave |
| WebUsable.com | © Todos los derechos reservados. |
|