|
 Filtros Multimedia mediante CSS's en IE: Engrave
Filtros Multimedia mediante CSS's en IE: Engrave
- Introducción
- Catálogo de Filtros
- 2.1 Alpha
- 2.2 Basic Image
- 2.3 Blur
- 2.4 Drop Shadow
- 2.5 Emboss
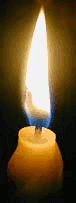
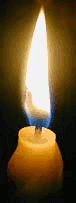
- 2.6 Engrave: Transforma al objeto aportándole una textura de esculpido mediante escala de grises:
- true
- false
- -1
- ...
- 1
- (coma flotante)
| Original | Transformación | ||||||||||||||||
 |
 |
||||||||||||||||
|
|
|
En la hoja de estilo asociada se le asigna el filtro Engrave como una clase asociada a dicho contenedor:
#containerEngrave1{ Y en el HTML se pone la imágen o el objeto que deseemos dentro del contenedor con la clase asociada:
<div id="containerEngrave1" > Por último, se puede embeber el filtro dentro del código HTML del elemento (mediante style):
<div style="width: 90%; Al estar entre las comillas dobles de style, las comillas que se utilizan para definir el filtro deben ser simples. Recordar que sólo en el caso de las imágenes no es necesario ponerlas dentro de un contenedor, sino que pueden tener el id directamente asociado: <img id="containerEmboss1" src="images/vela.gif" alt="Aspecto con Filtro Engrave" /></div> |
Atributos / Propiedades
| Atributo / Propiedad |
Valores | Descripción | Por defecto |
| enabled |
|
Determina si el filtro está habilitado. | true |
| Bias |
|
Descibe el porcentaje que se añade a cada componente de color para obtener un efecto de grabado concreto. | 0.7 |
| |
Alpha | Basic Image | Blur | Drop Shadow | Emboss | Engrave | |
| Glow | Light | Mask Filter | Motion Blur | Shadow | Wave |
| WebUsable.com | © Todos los derechos reservados. |
|