|
 Filtros Multimedia mediante CSS's en IE: Shadow
Filtros Multimedia mediante CSS's en IE: Shadow
- Introducción
- Catálogo de Filtros
- 2.1 Alpha
- 2.2 Basic Image
- 2.3 Blur
- 2.4 Drop Shadow
- 2.5 Emboss
- 2.6 Engrave
- 2.7 Glow
- 2.8 Light
- 2.9 MaskFilter
- 2.10 MotionBlur
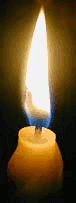
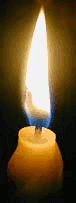
- 2.11 Shadow: El filtro Shadow rodea de una silueta al objeto al que se aplica generándole además una sombra externa en la dirección en que se especifique:
- true
- false
- #000000
- ...
- #FFFFFF
- (hexadecimal)
- 0 Sup.
- 45 Sup. Dcha.
- 90 Dcha.
- 135 Inf. Dcha.
- 180 Inf.
- 225 Inf. Izqda.
- 270 Izqda.
- 315 Sup. Izqda.
- 360 Sup.
- 1
- ...
- 255
| Original | Transformación | ||||||||||||||||
 |
 |
||||||||||||||||
|
|
|
En la hoja de estilo asociada se le asigna el filtro Shadow como una clase asociada a dicho contenedor:
#containerShadow1{ Y en el HTML se pone la imágen o el objeto que deseemos dentro del contenedor con la clase asociada:
<div id="containerShadow1" > Por último, se puede embeber el filtro dentro del código HTML del elemento (mediante style):
<div style="width: 90%; Al estar entre las comillas dobles de style, las comillas que se utilizan para definir el filtro deben ser simples. Recordar que sólo en el caso de las imágenes no es necesario ponerlas dentro de un contenedor, sino que pueden tener el id directamente asociado: <img id="containerShadow1" src="images/vela.gif" alt="Aspecto con Filtro Shadow" /></div> |
Atributos / Propiedades
| Atributo / Propiedad |
Valores | Descripción | Por defecto |
| enabled |
|
Determina si el filtro está habilitado. | true |
| Color |
|
Especifica el color en hexadecimal (o nombre) de la sombra que proyecta el objeto. | |
| direction |
|
Ängulo de la dirección en que se proyecta la sombra. | 270 |
| strength |
|
Determina a qué distancia (en pixels) se propaga la sombra. | 5 |
| |
Alpha | Basic Image | Blur | Drop Shadow | Emboss | Engrave | |
| Glow | Light | MaskFilter | MotionBlur | Shadow | Wave |
| WebUsable.com | © Todos los derechos reservados. |
|