|
 Filtros Multimedia mediante CSS's en IE: DropShadow
Filtros Multimedia mediante CSS's en IE: DropShadow
- Introducción
- Catálogo de Filtros
- 2.1 Alpha
- 2.2 Basic Image
- 2.3 Blur
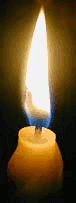
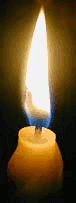
- 2.4 Drop Shadow: Añade una sombra alrededor del objeto al que se aplica:
- true
- false
- gray
- #99AA55
- ...
- 0
- 1
- 7 (cualquier entero)
- (pixels implícito)
- true
- false
| Original | Transformación | ||||||||||||||||
 |
 |
||||||||||||||||
|
|
|
En la hoja de estilo asociada se le asigna el filtro Dropshadow como una clase asociada a dicho contenedor. En este filtro hay que asociar al objeto tanto un color de fondo negro background-color: black; como un color de frente blanco color: white; de al menos las dimensiones del objeto:
#containerDropshadow1{ Y en el HTML se pone la imágen o el objeto que deseemos dentro del contenedor con la clase asociada:
<div id="containerDropshadow1" > Por último, se puede embeber el filtro dentro del código HTML del elemento (mediante style):
<div class="ejAreas1" Recordar que sólo en el caso de las imágenes no es necesario ponerlas dentro de un contenedor, sino que pueden tener el id directamente asociado: <img id="containerDropshadow1" src="images/vela.gif" alt="Aspecto con Filtro Drop Shadow" /></div> Nota: Recordar que all estar entre las comillas dobles de style, las comillas que se utilizan para definir el filtro deben ser simples. |
Atributos / Propiedades
| Atributo / Propiedad |
Valores | Descripción | Por defecto |
| enabled |
|
Determina si el filtro está habilitado. | true |
| color |
|
Especifica el valor en hexadecimal del color de la sombra del objeto. | |
| offX, offY |
|
Distancia horizontal y vertical de la sombra externa al objeto. | 5, 5 |
| positive |
|
Especifica si se crea la sombra desde las áreas no transparentes del objeto. | true |
| |
Alpha | Basic Image | Blur | Drop Shadow | Emboss | Engrave | |
| Glow | Light | Mask Filter | Motion Blur | Shadow | Wave |
| WebUsable.com | © Todos los derechos reservados. |
|